之前的文章 如何下载 YouTube、bilibili 的视频字幕 讲到,我通过 https://downsub.com/ 这个网站来下载视频字幕。
这个网站使用起来很简单,粘贴视频链接,然后点击下载就行。但是我使用的频率还挺高的,所以想来研究一下怎么简化流程。
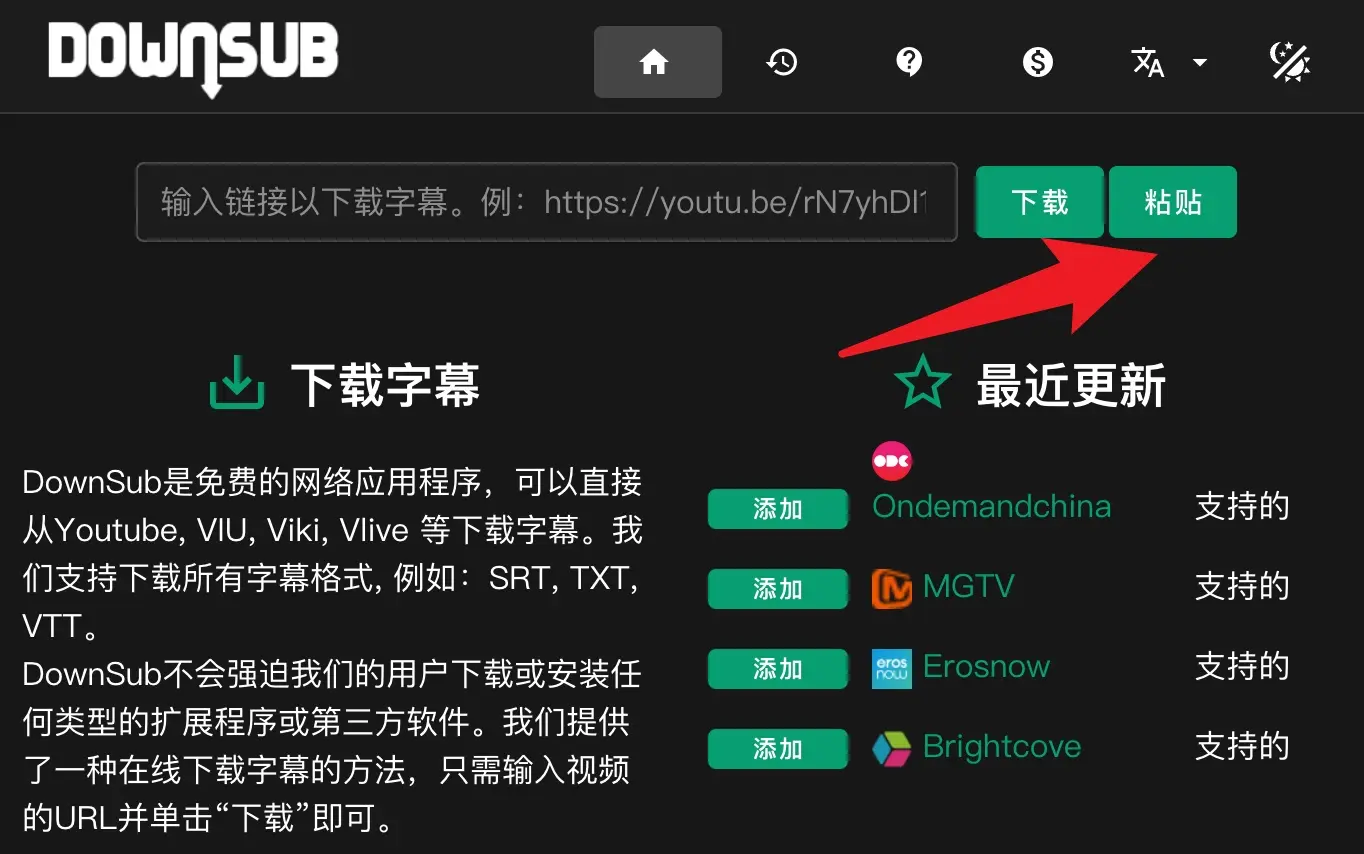
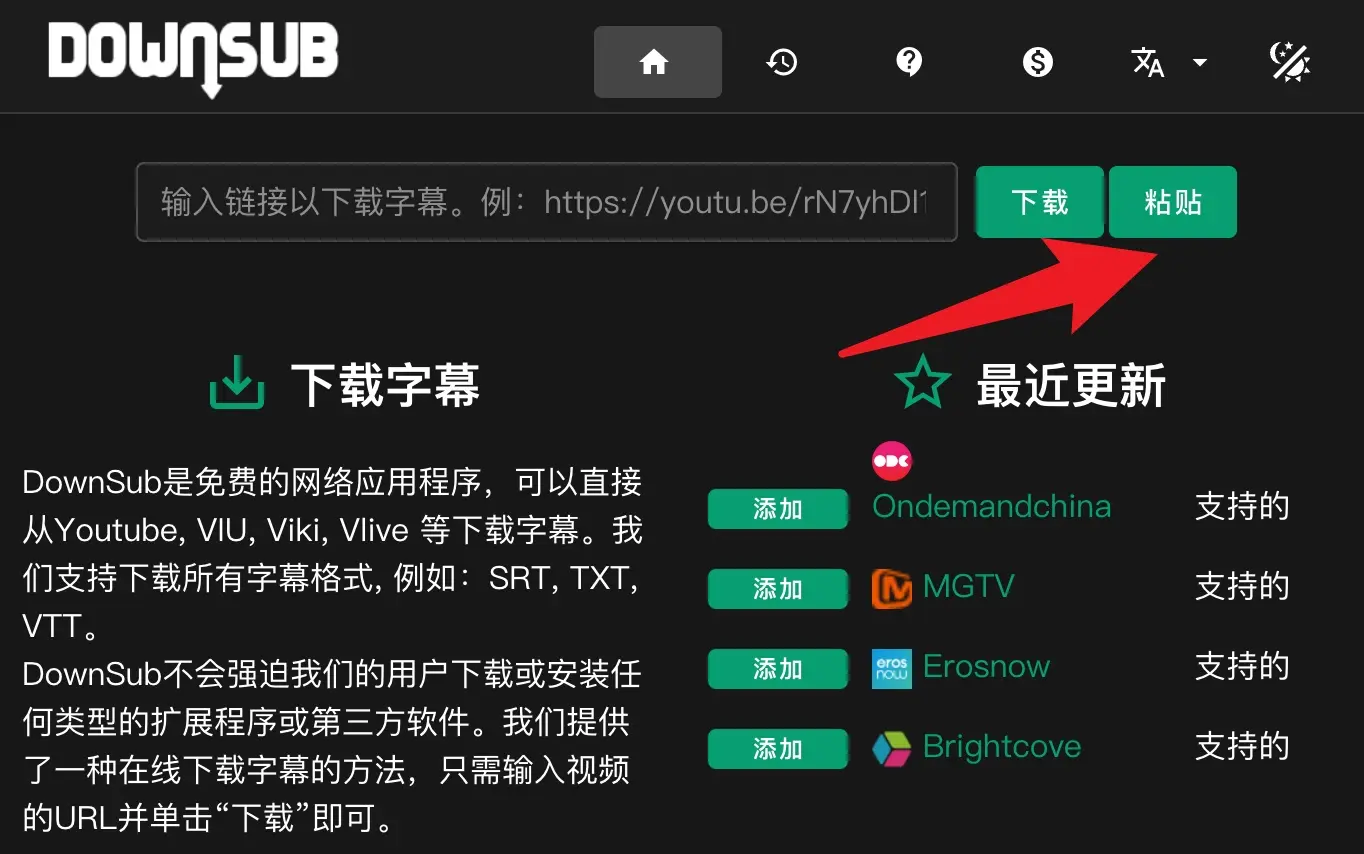
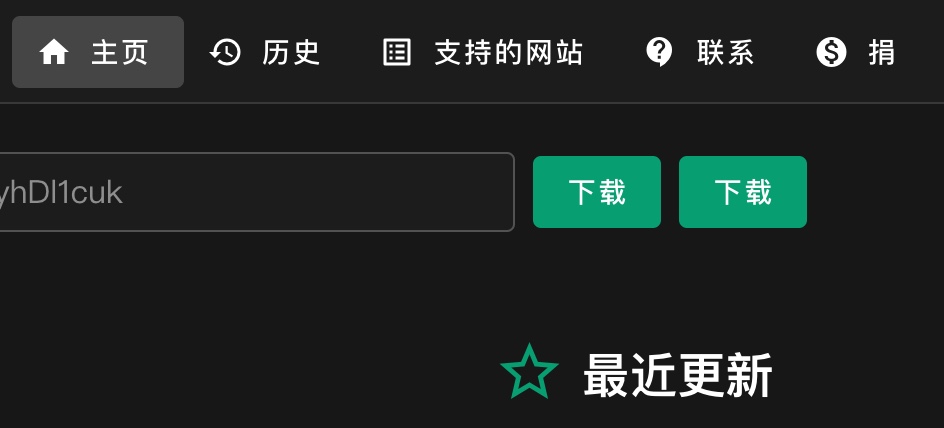
目前在研究,怎么在下载按钮的旁边,添加一个「粘贴」按钮。

分析一下这块地方的代码
<div data-v-d9168f7c="" justify="center" class="text-center pb-0 col-sm-10 col-md-8 col-lg-8 col-xl-6 col-12">
<form data-v-d9168f7c="" novalidate="novalidate" action="/" method="GET" class="v-form">
<div data-v-d9168f7c="" class="v-input v-input--is-label-active v-input--is-dirty v-input--dense theme--dark v-text-field v-text-field--single-line v-text-field--solo v-text-field--solo-flat v-text-field--is-booted v-text-field--enclosed v-text-field--outlined v-text-field--placeholder">
<div class="v-input__control">
<div class="v-input__slot">
<fieldset aria-hidden="true">
<legend>
<span class="notranslate">​</span>
</legend>
</fieldset>
<div class="v-text-field__slot">
<input name="url" id="input-34" placeholder="输入链接以下载字幕。例:https://youtu.be/rN7yhDl1cuk" type="text">
</div>
<div class="v-input__append-inner">
<div class="v-input__icon v-input__icon--clear">
<button type="button" aria-label="clear icon" class="v-icon notranslate v-icon--link material-icons theme--dark">clear</button>
</div>
</div>
</div>
<div class="v-text-field__details">
<div class="v-messages theme--dark">
<div class="v-messages__wrapper"></div>
</div>
</div>
</div>
<div class="v-input__append-outer">
<button data-v-d9168f7c="" type="submit" class="mb-5 v-btn v-btn--has-bg theme--dark v-size--default primary" style="top: -5px;">
<span class="v-btn__content">下载 </span>
</button>
</div>
</div>
</form>
</div>
|
下载按钮是这部分
<div class="v-input__append-outer">
<button data-v-d9168f7c="" type="submit" class="mb-5 v-btn v-btn--has-bg theme--dark v-size--default primary" style="top: -5px;">
<span class="v-btn__content">下载 </span>
</button>
</div>
|
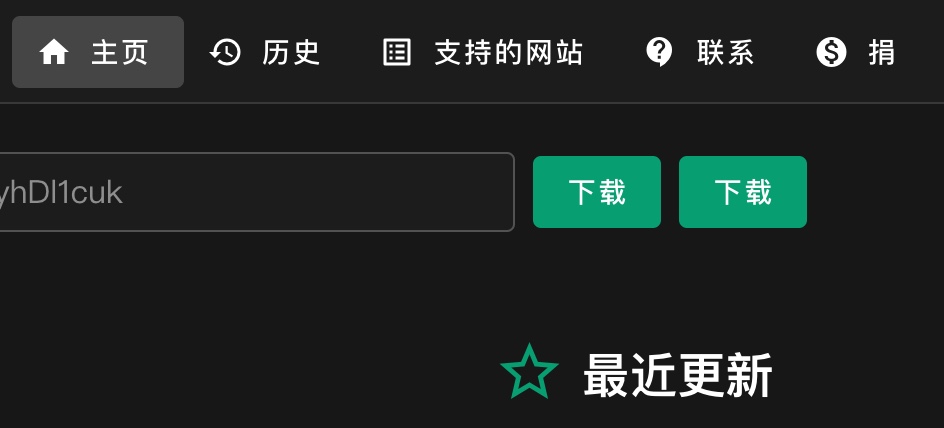
我先在浏览器的控制台里面,选中 button 元素。此时这个 button 就是 $0
const a = $0.cloneNode(true);
$0.parentNode.parentNode.appendChild(a);
|
使用这条命令可以复制一份。

最终的油猴脚本内容
(function() {
'use strict';
window.addEventListener('load', function() {
const downloadButton = document.querySelector('.v-btn--has-bg.primary');
if (downloadButton) {
const pasteButton = downloadButton.cloneNode(true);
pasteButton.innerHTML = '粘贴';
pasteButton.type = 'button';
pasteButton.style.left = '0.2em';
pasteButton.addEventListener('click', function() {
const inputField = document.querySelector('input[name="url"]');
if (inputField) {
navigator.clipboard.readText().then(function(clipboardText) {
inputField.addEventListener('input', console.log, false);
inputField.value = clipboardText;
var evt = document.createEvent("HTMLEvents");
evt.initEvent("input", false, false);
inputField.dispatchEvent(evt);
});
}
});
downloadButton.parentNode.appendChild(pasteButton);
}
});
})();
|
代码对网页的改变就是多了一个粘贴按钮。以后我不用去点击输入框,只需要先点一下「粘贴」,然后再点击「下载」就行。