我现在的博客是用 hexo 生成的静态网页,部署在 GitHub pages。
而众所周知,国内访问 GitHub pages 一直不怎么好,所以优化非常重要。
我之前使用的博客主题,需要加载 font awesome 图标,导致网站打开后需要等很久才能看到图标。再加上用久了,有点审美疲劳,所以最近换了个主题,现在速度快了很多。
改完主题后,我又注意到另一个影响访问速度的因素——图片。
我博客的图片,都是放在 source/img 目录中,按照年份建立目录。

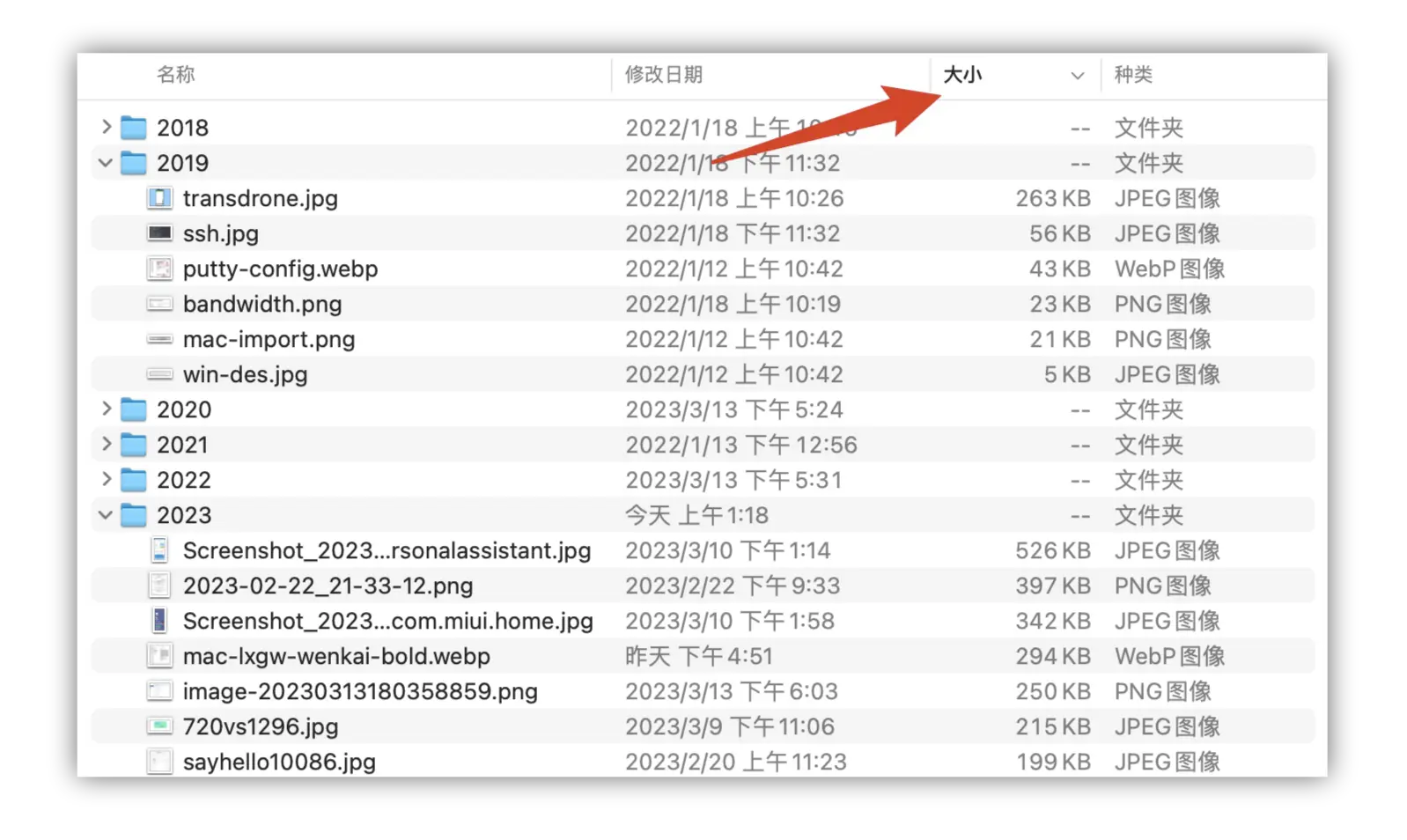
我可以通过按大小排序,来查出哪些图片占用的空间比较大。

现在看到的是我已经优化过的了,下面说说我的优化过程。
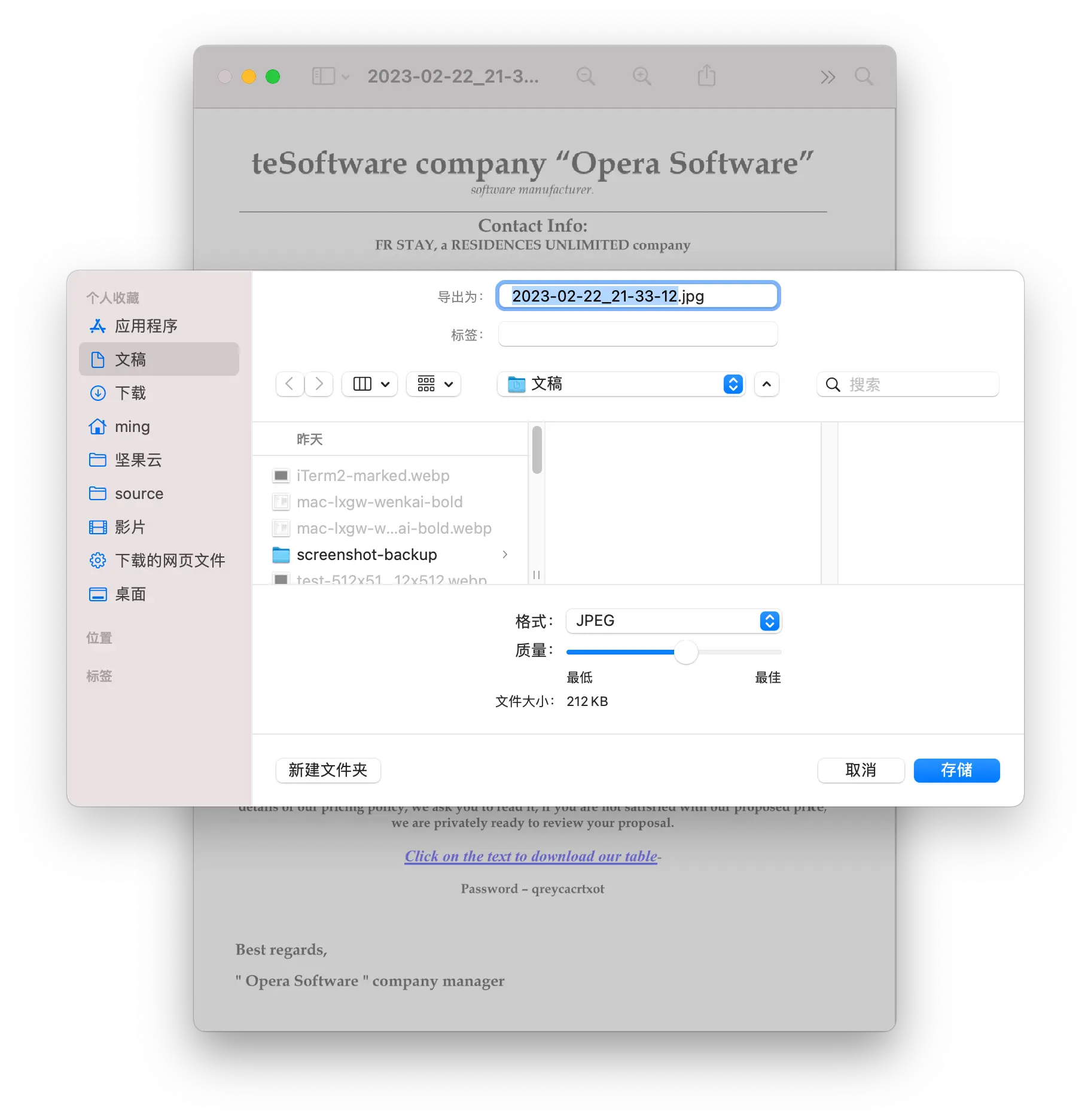
Mac 自带「预览」
在 Mac 上双击一张图片,会使用自带的「预览」来打开。可以点击「文件」「导出」,选择 JPEG 格式,可以更改它的质量来缩小图片体积。

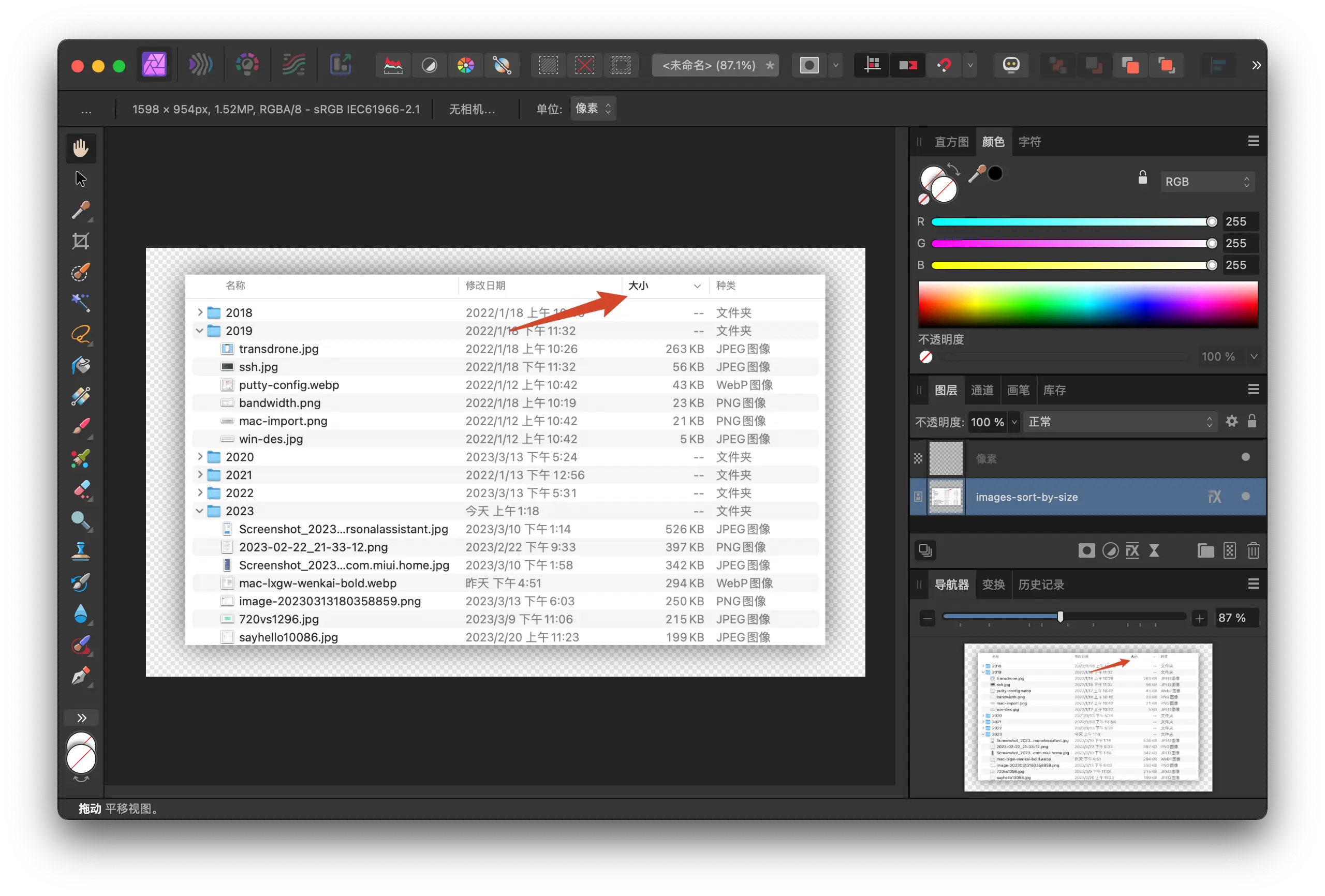
使用 Photoshop 或者 affinity photo

专业的图片处理软件,除非要修改图片内容,不然一般不会选择用它们来压缩图片。
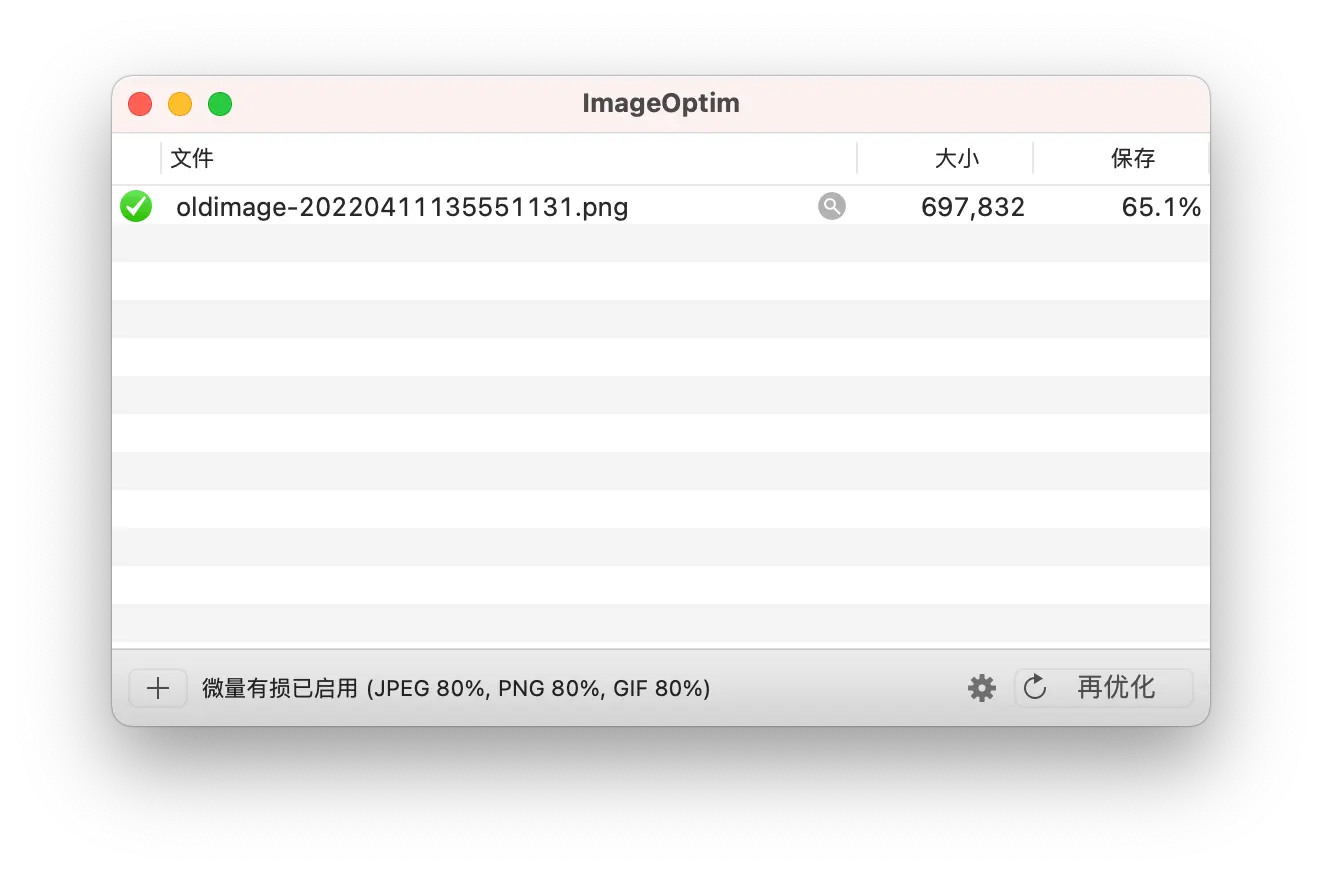
ImageOptim

一个开源的图片优化工具,直接把图片拖进来就行。它只有 Mac 版本,在 GitHub 上面有 8.3K star。
上面我拖了一张图片进来,它处理后,图片大小变成原来的 65.1% 了。这是在我开启微量有损的情况,不开的话,压缩比并不高。
然后我觉得它有两个缺点:
- 压缩后直接替换掉原文件
- 压缩时间太长
所以我不怎么用它。
使用 WebP 格式
之前的文章我已经介绍过它了,我目前博客新添加的图片,如果体积比较大,我都尽量把它们转为 WebP 格式。它的压缩比超级强。

你能想象这样一张分辨率为 5472×3080 的图片,它只有 87KB 吗?
它可以做到图片很小的情况下,还保持着不错的图片质量,真心不错。
由于经常转换格式,所以我后来将它弄成一个 APP,图片拖进去就会自动转换为 WebP 格式。

感兴趣的可以看之前的文章。这么一番优化,我目前整个博客的图片,只有 34MB,我手机开数据的情况下访问我的博客,速度方面感觉也还不错。