前言
我的博客一直使用 hexo 部署的,之前还有同步到 gitee 上,后来 gitee 提示我说有内容违规,把 gitee page 给我关了,还要我自己去审查我哪里违规。。。
那就算了,不用 gitee 了,现在主要部署在 GitHub 上面。
为什么使用 hexo?
主要原因有,文档可以使用 Markdown,博客可以部署到 GitHub pages(免费),迁移不难(相对于 WordPress 来说)。说起来我这博客还真的迁移了好几次了,之前在黑苹果上,后来迁移到 win7,之后到 win10,现在迁移到 Mac mini M1
前段时间也了解到有一个和 hexo 差不多的,可以将 Markdown 渲染为 HTML,然后可以部署到 GitHub pages 的项目——VuePress (vuejs.org)
不过我还没去深入了解,毕竟 hexo 我也用了好几年了,其实主题方面也花了不少时间去折腾,才达到了自己勉强满意的效果,如果换其它的,之前的时间感觉就白费了,而且可以又得花时间去了解、去调整到自己满意的效果。
所以既然现在 hexo 还能用,就继续用就行了。
本次迁移过程中遇到的问题
步骤是安装 nodejs 先,我是直接下载 tar 压缩包,解压后将 bin 文件夹路径添加到环境变量中的,执行 node -v 和 npm -v 查看版本,成功显示既可。
之后参考 hexo 官网安装,然后把之前备份的 hexo 博客项目拉取回来,进入博客根目录,执行 npm install 安装依赖。
1
完成后就碰到问题了,执行 hexo d 无法将内容部署到 GitHub 上面。显示
Copying files from public folder |
后就报错了
那么就网上搜搜看别人的解决方法,于是找到了。
求解hexo d把文件复制到deploy文件夹就没用然后了? - 知乎 (zhihu.com)
我也遇到了这个问题,这是我在GitHub上看到的某位大佬的办法,先把原来的hexo-deployer-git插件卸载了,然后直接从 master 分支安装
npm un hexo-deployer-git
npm i hexojs/hexo-deployer-git作者:cc666
链接:https://www.zhihu.com/question/443396119/answer/1721530396
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
2
接着遇到了第二个问题,就是 public 文件夹内的 html 文件,内容都是空白的。
那么这个具体是怎么解决的呢?其实我也不太清楚,我的操作过程是,升级看看。
npm audit fix |
然后查看 package.json 发现里的 hexo 版本是 3.7,对比一下 hexo 官网,最新的好像已经是 6 点几了,于是我执行一下
hexo version |
然后它就自动变为 6.0.0 了
"hexo": { |
那么看来已经把 hexo 升级了,于是再来试试 hexo g
这一次生成的 html 文件就又内容了,在执行 hexo d 部署到 GitHub pages,就完成了。
3
然后部署到 GitHub pages 的内容,打开后发现图片没法加载。
原因是我的博客文章里,图片链接都是以这种方式
 |
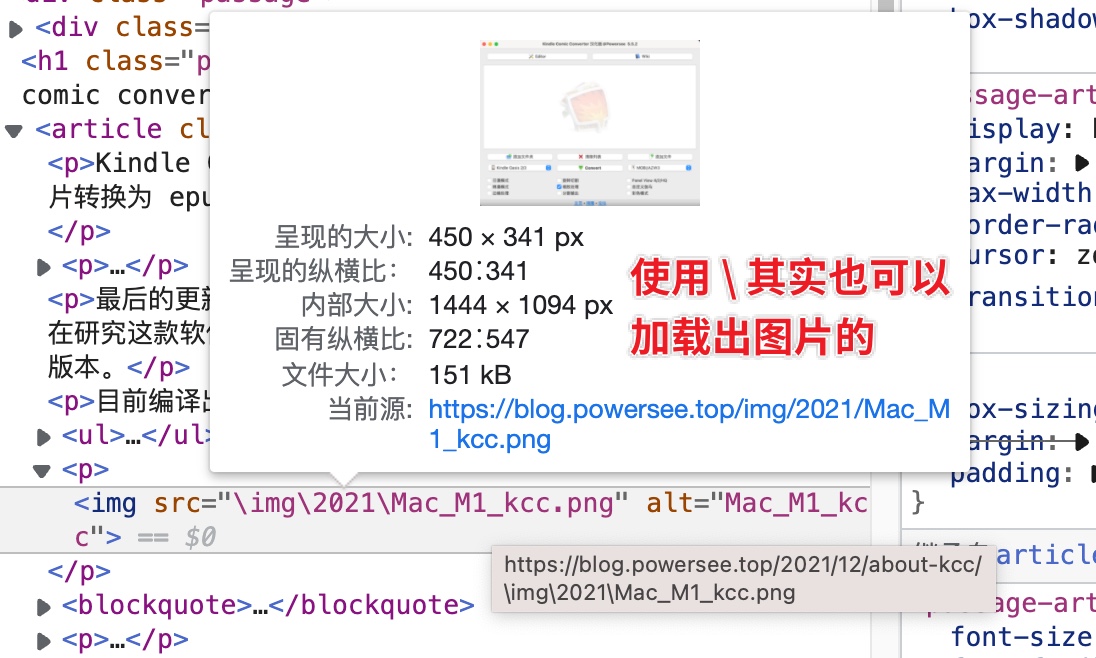
之所以是反斜杠 \ ,是因为我之前用的是 win10 ,Windows 里面文件的路径就是用反斜杠的,而在 Linux 或者 macOS 里面,文件路径则是 / ,所以导致现在在浏览器里面,图片的加载路径变为像
https://powersee.github.io/2021/07/zte-e8820s/\img\2021\e8820s-ttl.jpg |
这样的了,自然就没法加载出来图片。不过也是很奇怪,我刚才没有升级 hexo 的时候,明明图片是可以加载出来的(刚才在电脑里通过 hexo s 访问 localhost:4000 的时候,图片什么的都是正常的……)
然后我又查看了一下我的备份博客,我设置它每天凌晨同步 GitHub 上的网页,所以刚才更新的内容,它还没同步过去。然后我发现,其实之前的图片也是有反斜杠的,并且图片可以正常加载。

等了一会之后,我再去刷新 GitHub pages 搭建的博客,图片大多数也可以加载了。有点莫名其妙。不过我还是使用 vscode 里的查找替换功能,将 \img\2021\ 全部替换为 /img/2021/ ,以及 2020 年的。
其实想想也不怎么省心呀,不过还好问题能够解决。